
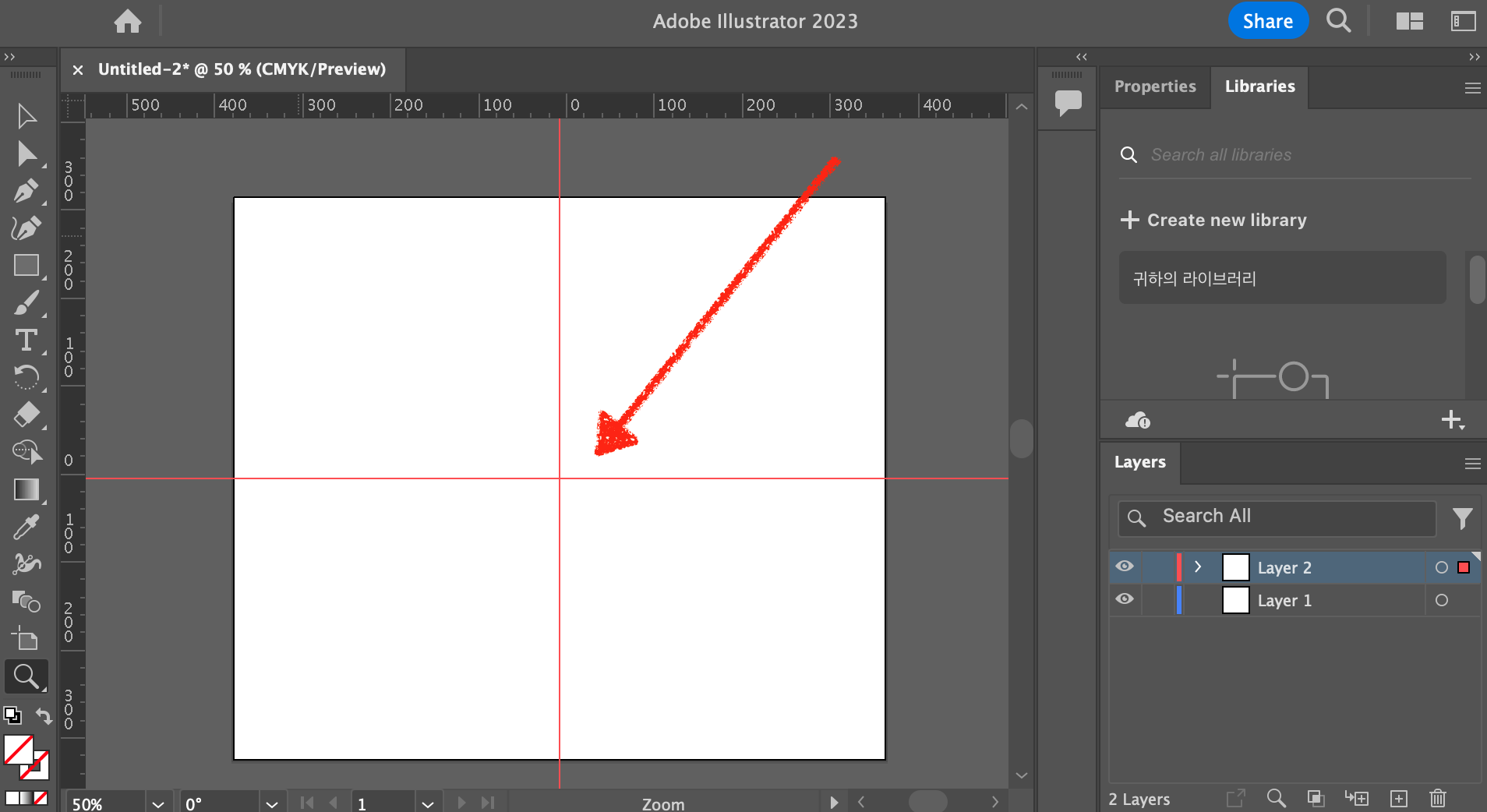
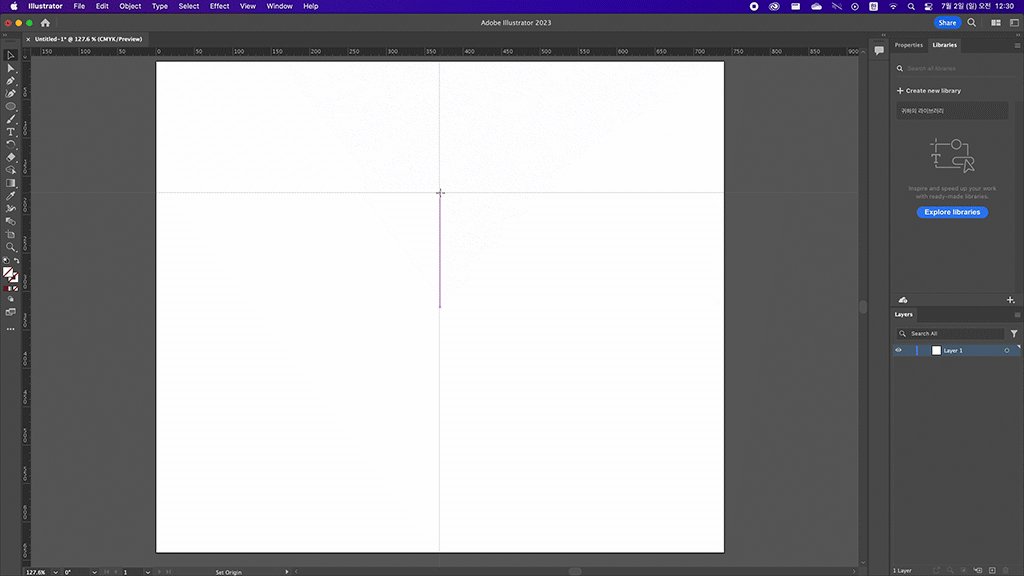
일러스트레이터로 작업을 할때 가운데 정렬 등에 도움이 되는 위와 같은 모양의 가이드 선을 만드는 방법을 알아봅시다. 가이드 라인은 디자인 작업의 정확성과 일관성을 확보하는 데 매우 중요한 역할을 합니다. 일러스트레이터의 스마트 가이드(smart guide) 기능을 사용하면 정확하게 센터에 위치하는 가이드 선을 빠르고 쉽게 만들 수 있습니다. Ruler(자)에서 수직, 수평 가이드 선을 각각 끌어와서 대강 감으로 센터 가이드 선을 만들어왔다면 이 방법을 꼭 알아가세요!
📝 일러스트레이터의 가이드 라인
가이드 라인은 일러스트레이터에서 디자인 작업을 돕는 핵심 도구 중 하나입니다. 필요한 위치에 가이드 라인을 직접 추가할 수 있으며, 가이드 라인을 사용해 디자인 요소를 정렬하거나 배치할 수 있습니다. 가이드는 화면에 보이거나 보이지 않게 설정할 수 있습니다.
센터 가이드 선 만드는 방법은 다음 순서로 진행할 것입니다.
- Ruler(자) 보이게 설정
- Smart guides 활성화
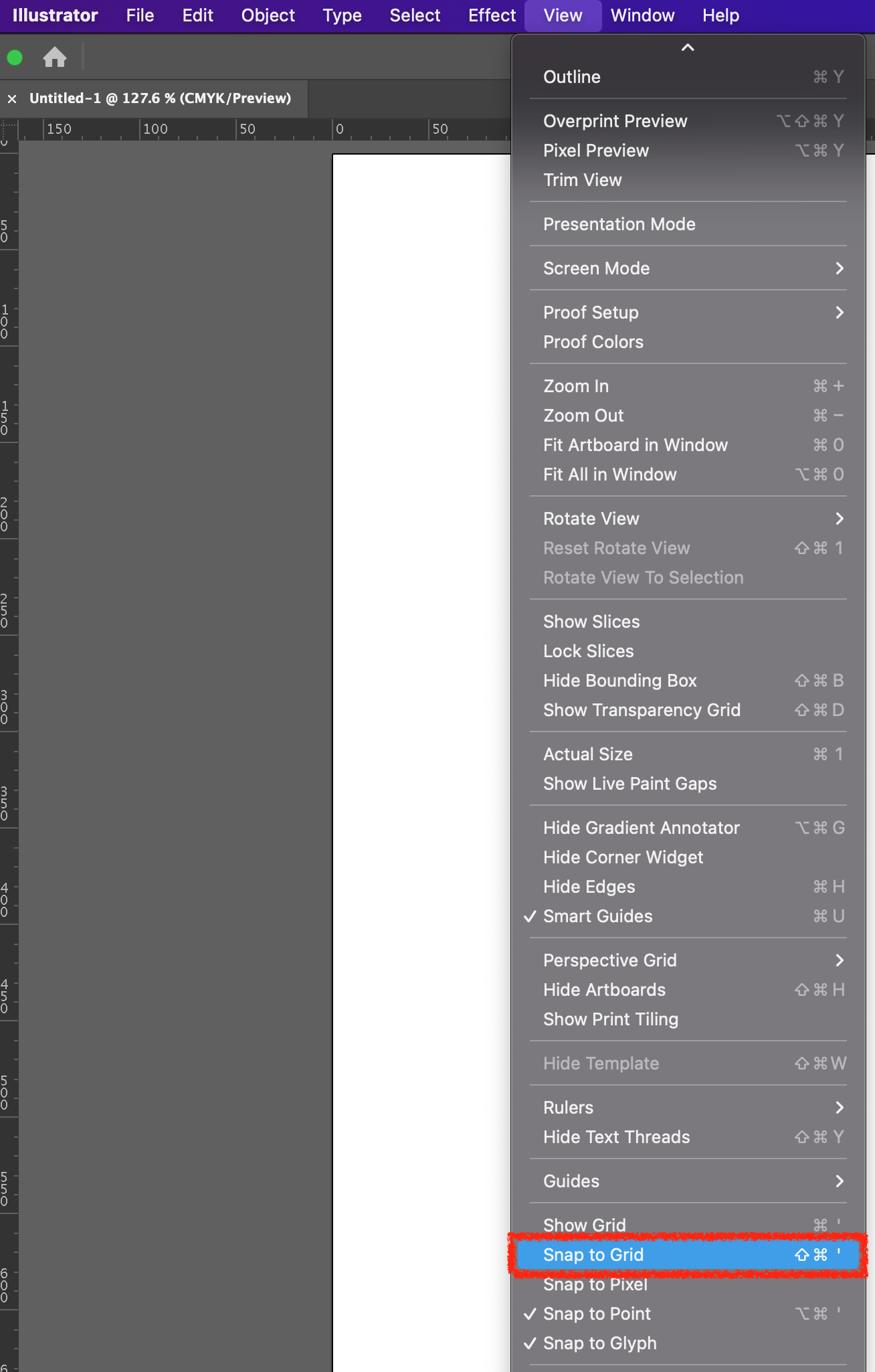
- Snap to Grid를 해제
- 가이드 만들기
Ruler(자) 보이기
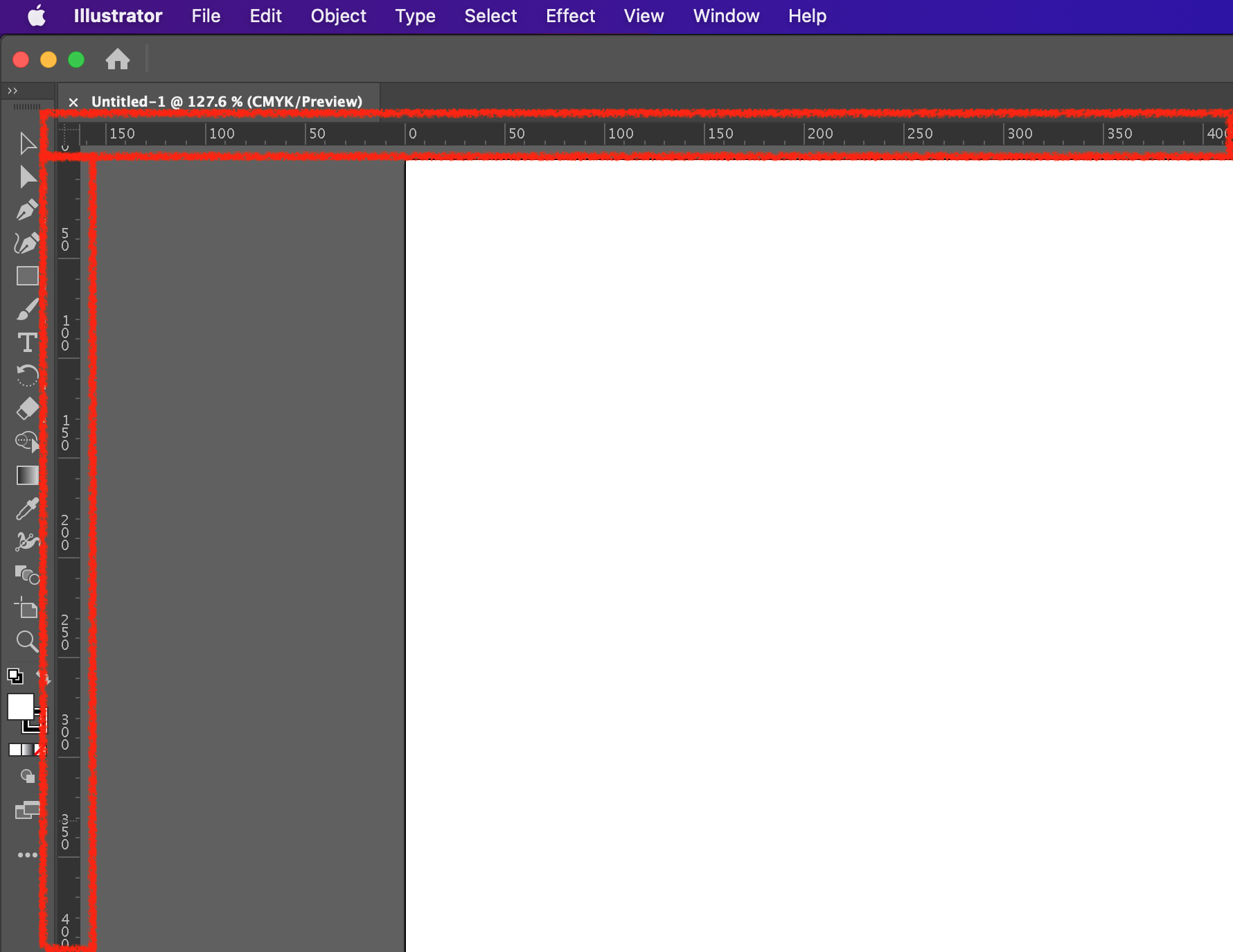
우선 일러스트레이터 화면에 ruler(자)가 보이도록 설정합니다.


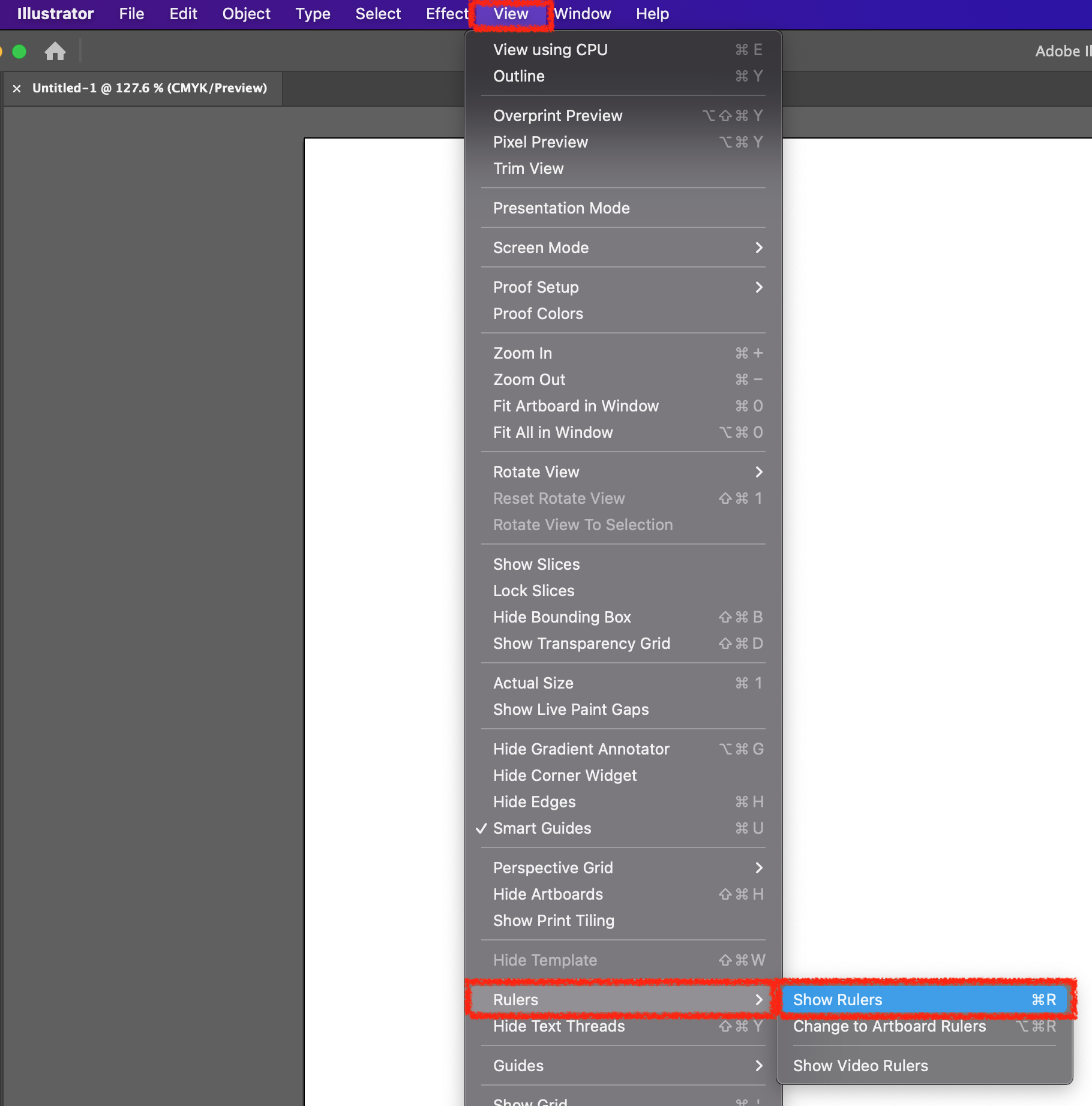
View > Rulers > Show Rulers 를 클릭하여 ruler가 보이도록 합니다.
Smart Guides 활성화

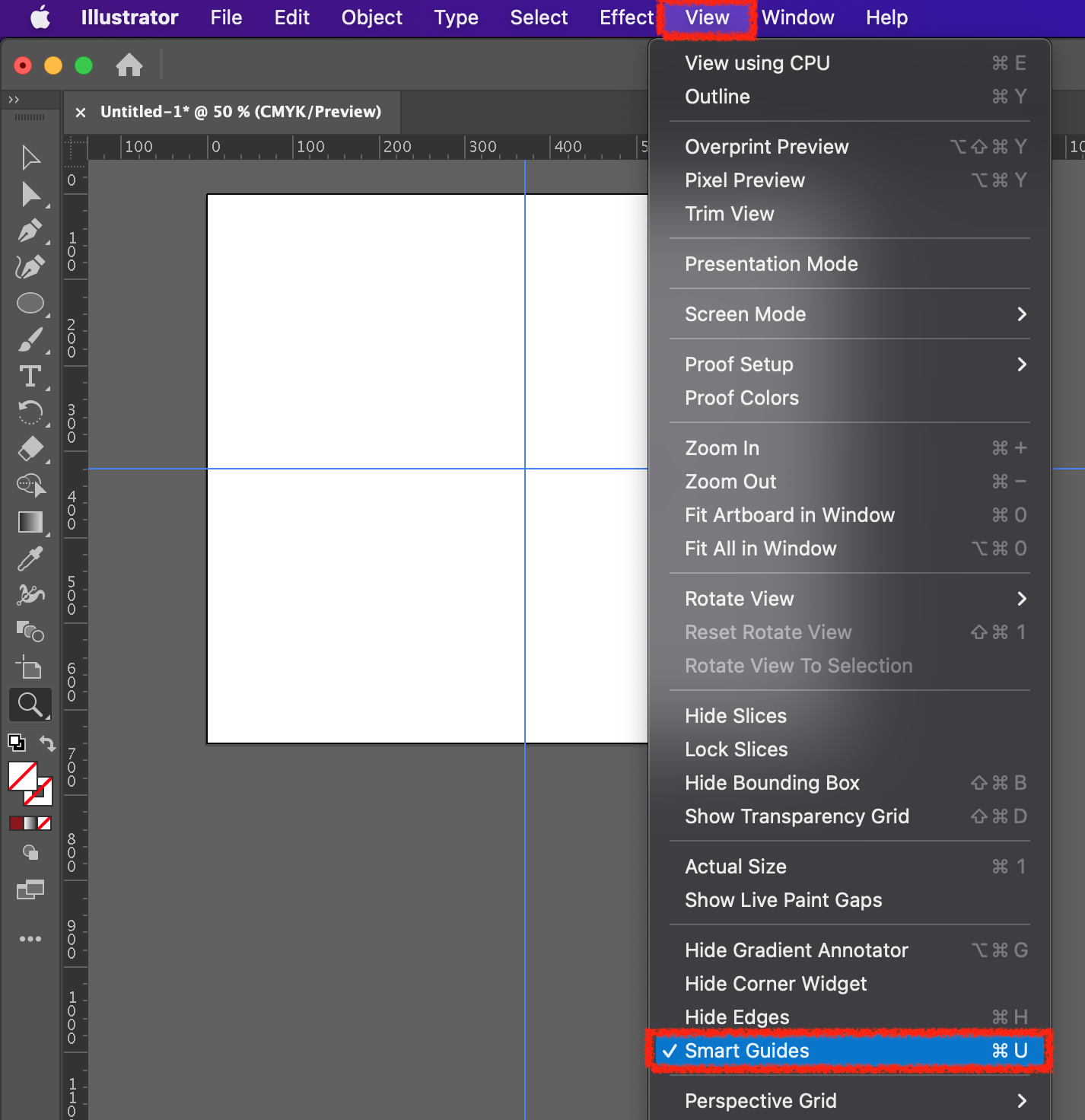
View > Smart Guides 를 클릭하여 기능을 활성화합니다.
Snap 설정
일러스트레이터에서 스마트가이드 기능을 사용해서 센터 가이드 선을 만들려면 snap to grid 설정을 해제해야합니다.

View > Snap to Grid 에 체크를 해제해서 Snap to Grid를 해제합니다.
📝 일러스트레이터 snap to grid 란?
- 단축키: 쉬프트 + 커맨드 + '(작은따옴표)
어도비 일러스트레이터의 'snap to grid'는 개체를 grid(그리드)에 정렬하는 기능입니다. snap to grid는 정교한 레이아웃을 만드는 데 도움이 될 수 있습니다. snap to grid 기능이 켜져 있으면 개체를 움직일때 가까운 그리드 선에 달라붙고 꺼져있으면 그리드에 상관없이 자유롭게 개체를 이동할 수 있습니다. 일러스트레이터를 사용할때 껐다 켰다를 자주 하는 기능이므로 단축키를 사용하면 더 빠르게 작업 할 수 있습니다. 스마트가이드 기능을 사용해서 센터 가이드 선을 만들기 위해서는 이 기능을 꺼야합니다.
센터 가이드 만들기

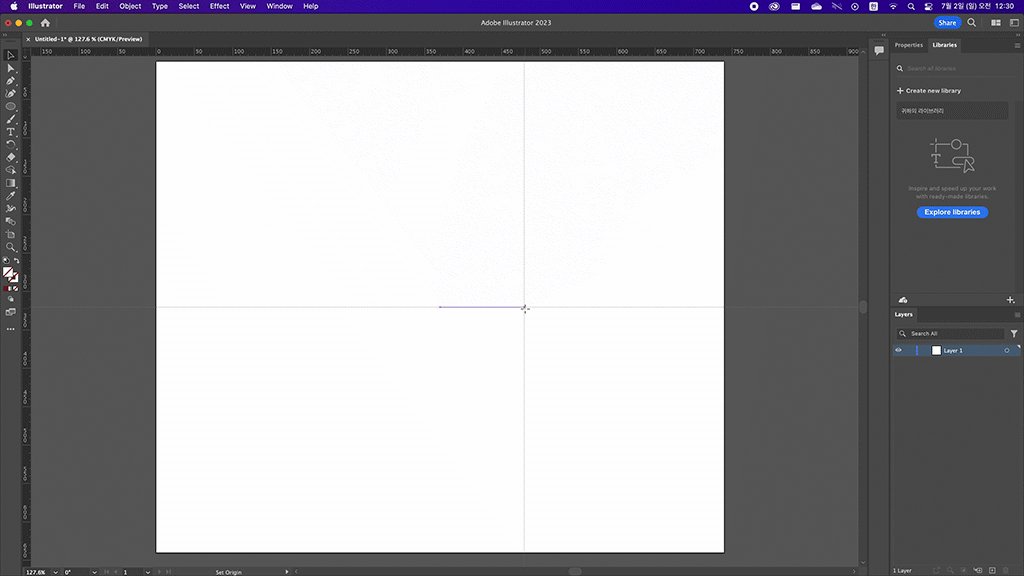
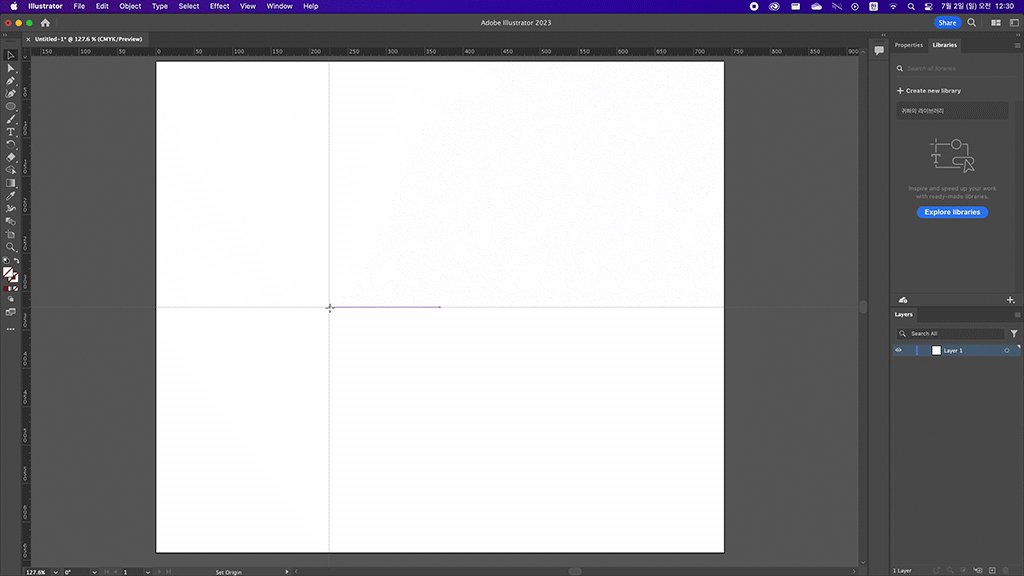
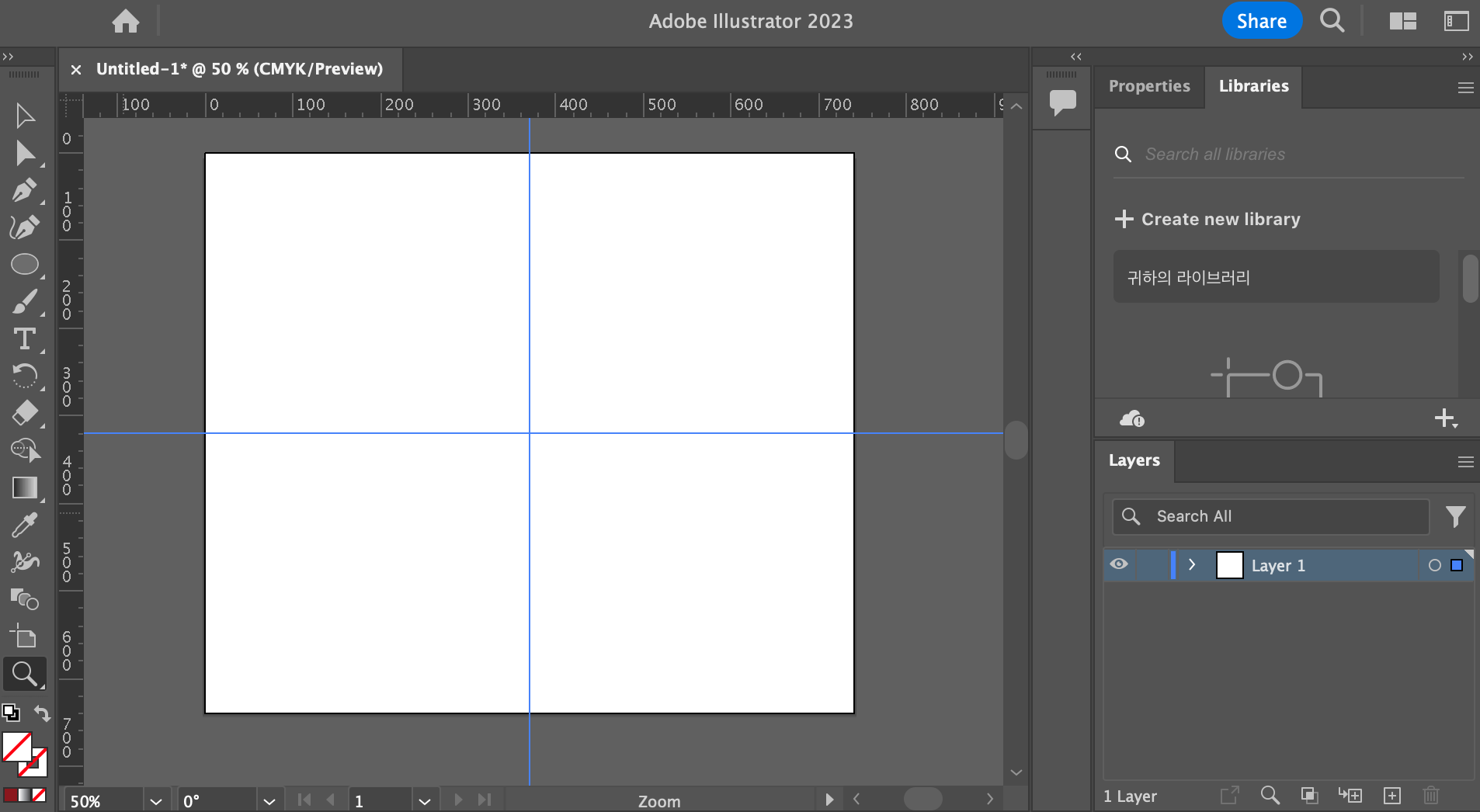
키보드의 커맨드(Command) 또는 컨트롤 키를 누른 상태에서 왼쪽 상단 ruler 구석을 마우스로 클릭해서 드래그하면 십자형 가이드선이 표시됩니다. 마우스를 클릭한 상태로 이리저리 움직이며 가이드선을 어디에 위치시킬지 정할 수 있습니다. 위치를 잡다보면 가이드선 외에 다른 색상으로 또다른 선이 표시되는데 이게 바로 스마트가이드에서 정 중앙 센터를 잡을 수 있도록 자동으로 표시해주는 선입니다.

위 사진은 가로방향의 센터를 잡을 수 있는 스마트가이드 선이 표시되는 화면입니다.


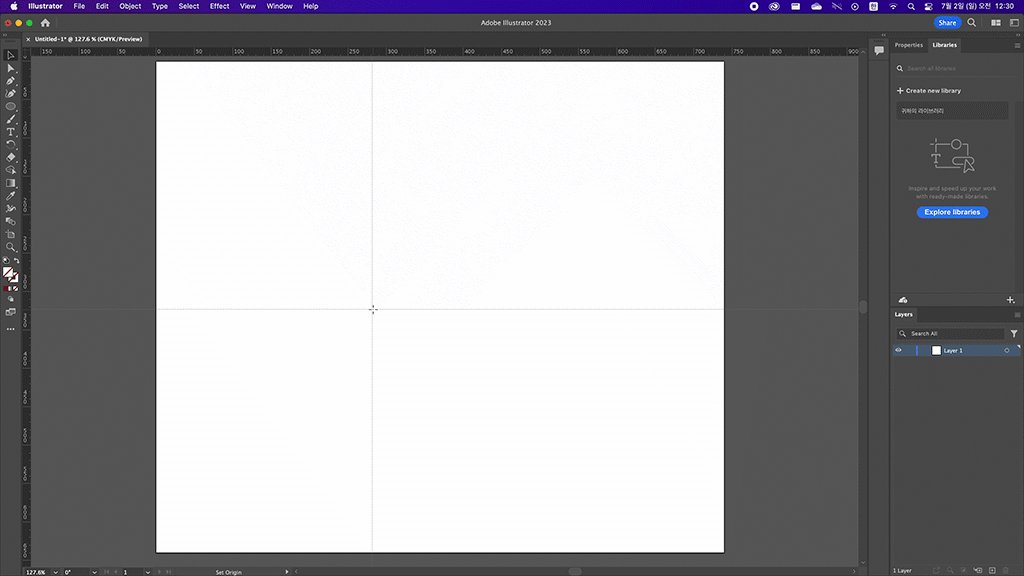
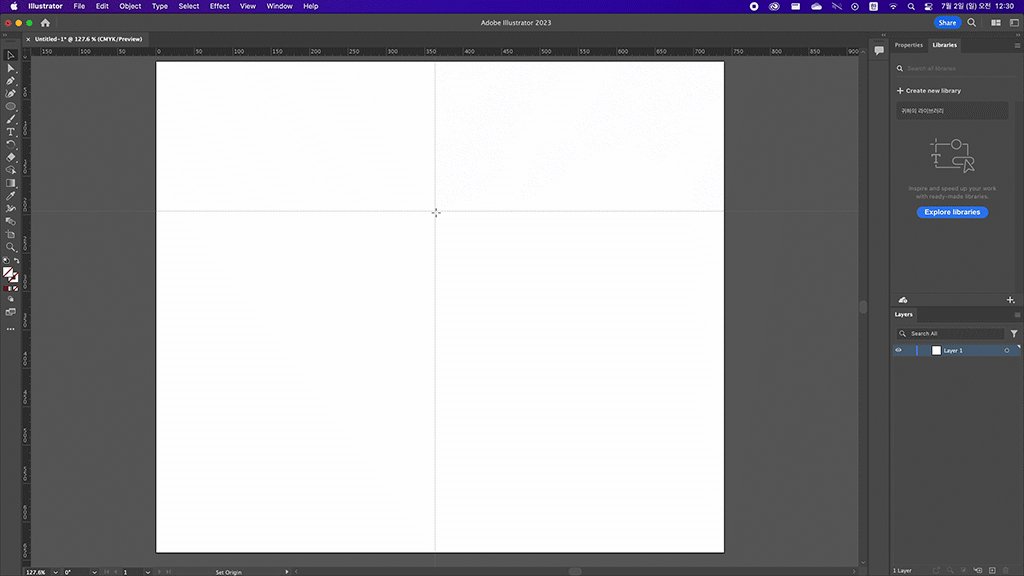
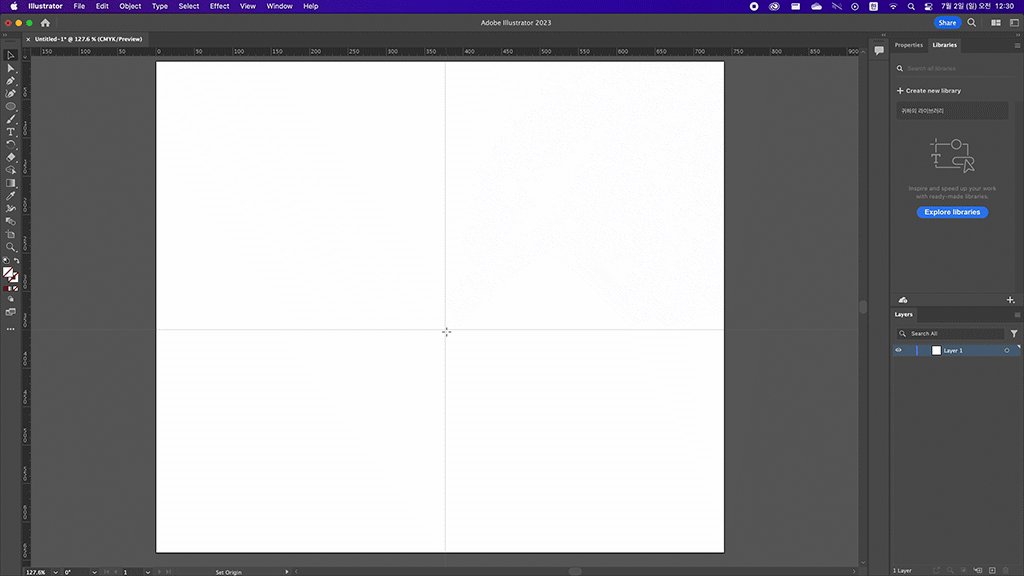
세로방향의 센터를 잡기 위한 스마트가이드 선도 표시됩니다.


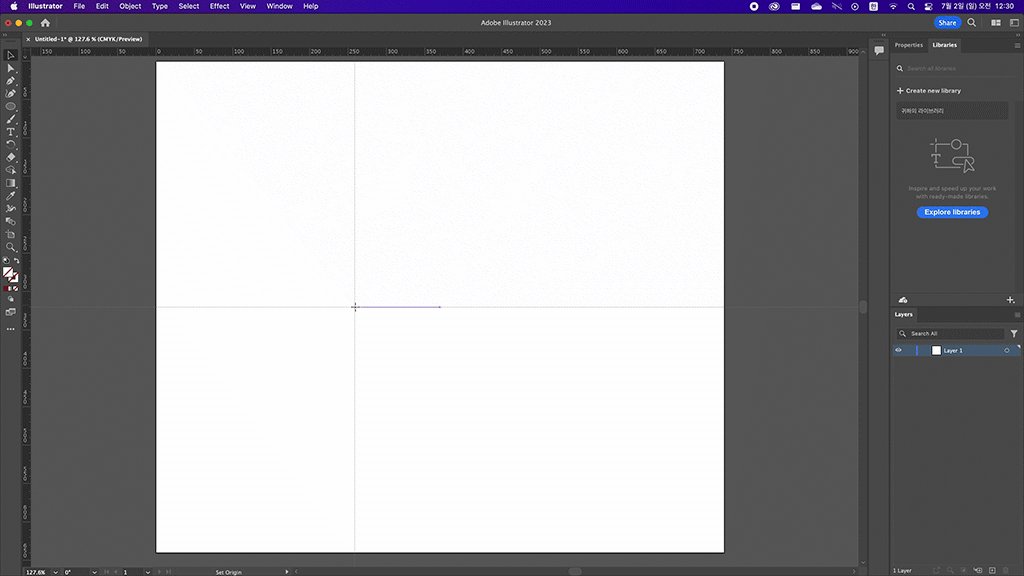
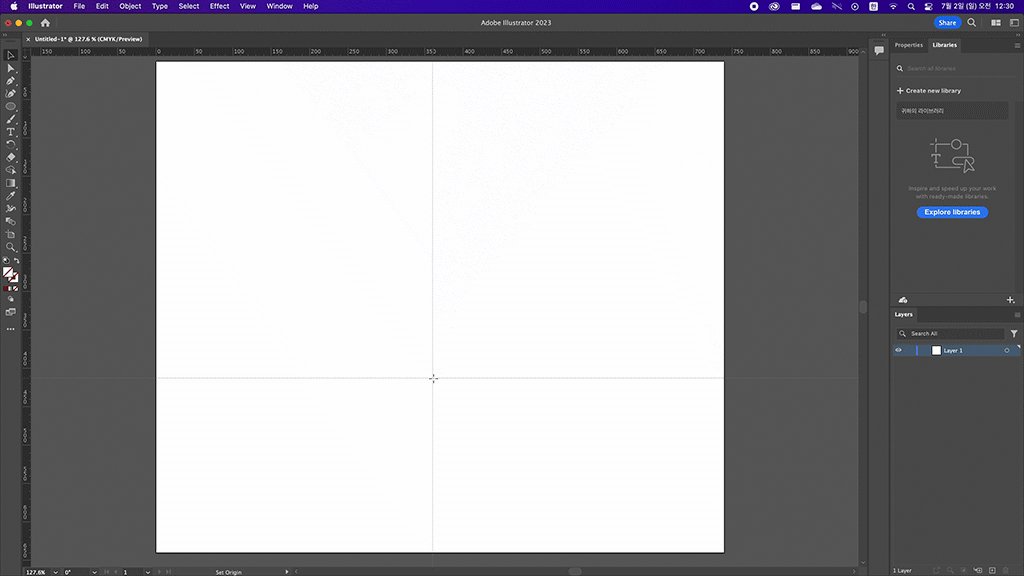
마우스를 대략 가운데쯤으로 움직이면 center라고 표시되는 지점이 있는데, 해당 지점에서 마우스 클릭을 놓으면 정확히 한 가운데에 가이드선을 위치시킬 수 있습니다.
📝 가이드 잠그기
가이드의 위치를 더 이상 변경하지 않고 원하는 위치에 고정시키려면 가이드를 잠글 수 있습니다. View > Guides > Lock Guides 를 선택하면 현재 가이드가 잠겨서 움직이지 않게 됩니다. 이를 통해 디자인 작업 중에 실수로 가이드를 이동시키는 일을 방지할 수 있습니다.
Adobe Illustrator의 가이드 기능을 제대로 활용하면 디자인 작업의 정확성과 일관성을 높일 수 있습니다. 가이드를 사용하여 디자인 요소를 편하고 정교하게 정렬하고 배치할 수 있습니다.
이 글에서는 스마트 가이드 기능을 이용해 가운데에 십자형 가이드를 추가하는 방법에 대해 알아보았습니다. Adobe Illustrator에서 가이드를 적극 활용하여 효율적이고 전문적인 디자인 작업을 진행해보세요.
관련 글
아이패드 그림 - 무료 드로잉 앱 5가지 추천 및 비교 | 이비스 페인트, 메디방, krita
아이패드 그림 - 무료 드로잉 앱 5가지 추천 및 비교 | 이비스 페인트, 메디방, krita
이번 글에서는 아이패드를 이용해서 그림을 그릴 수 있는 그림(드로잉) 앱, 소프트웨어들을 추천 및 비교합니다. 모두 무료로 사용할 수 있고 사용자가 충분히 많아 신뢰성과 안정성이 검증되었
wibees.com
포토샵 없이 누끼 따는 방법 | 이미지 누끼 따는 사이트 | 배경 제거
포토샵 없이 누끼 따는 방법 | 이미지 누끼 따는 사이트 | 배경 제거
누끼는 일본어로 "빼내다"라는 뜻입니다. 그래픽 디자인 분야에서 '누끼 딴다'는 이미지의 피사체를 배경에서 분리하기 위해 피사체의 외곽선을 따는 것을 말합니다. 누끼를 따기 위해서는 전통
wibees.com
포토샵 무료로 사용하자 - 다운로드, 설치가 필요 없는 온라인 포토샵 | 기능도 포토샵과 동일합니다!
포토샵 무료로 사용하자 - 다운로드, 설치가 필요 없는 온라인 포토샵 | 기능도 포토샵과 동일합
디자이너가 아닌데 포토샵을 유료로 사용하고 있다면 당신은 손해보고 있는 것 입니다...! Adobe 포토샵을 사용하려면 매달 9.99달러(약 13,000원)를 내고 포토샵 단일 프로그램을 구독하거나 매달 52
wibees.com

댓글